How to edit Blogger Template in New Editor Interface 2013 April
Blogger just update there new interface in Edit HTML For better improvement. Its Latest and best improvement of blogger but many people don't know about this that How to Edit Blogger Templates with New Edit HTML change .I am trying to show some Features Of 2013 Interface. Its also better and attractive change which are helping more in template HTML code, Now you can found any code by there number, Now all code are not showing like past type now they are hidden but when you click on related button or widget there all will appear, So now you can more easily edit your template,
How edit HTML Blogger Template New Editor Interface 2013
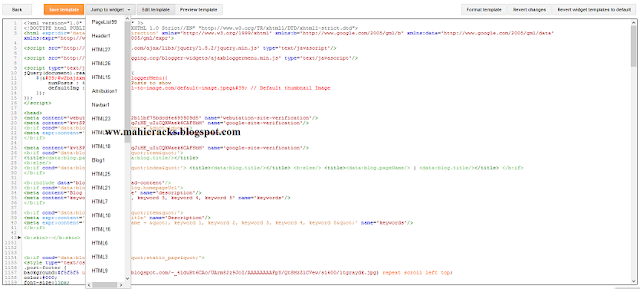
Blogger Edit HTML Interface April 2013
What is in first Look in new Blogger Edit HTML
- Save Template For Save your setting
- Jump To widget Its very important click on Jump to widget You will found menu
- Edit Template This Description i will show in below
- Preview Template Click on Preview template you can watch preview in same window
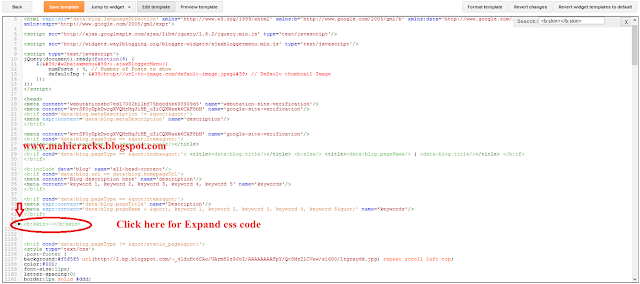
How to find Blogger CSS code New Edit HTML Interface April 2013
Now if you wanna search CSS code, Now its changed they are all hidden, For CSS code just press CTRL + F and Past <b:skin></b:skin> and search it, In search result you will found like '► this sybmle just click on '► this symbol, Your all HTML code will appear.Edit your HTML code and click on preview, Now preview you will found on same window, If preview is ok just click on save or if preview is not fair just cl lick on EDIT than again code will appear.
How expand widget
You expand widget by clicking on the '►' symbol . On clicking on the '►' symbol you will found all related widget code is expand .
How to find CSS codes in Blogger New Edit HTML
For find CSS code please search in your blogger template <b:skin></b:skin> code and click
on the '►' symbol .after clicking on the '►' symbol you will saw all CSS code of your template
on the '►' symbol .after clicking on the '►' symbol you will saw all CSS code of your template
How to Find <data:post.body> tag in new HTML page
If you wanna put Adsence ads code code on your all post then you will must search 'post' or ' var='post' there you will find <data:post.body> code here you can add your adsence ads code, They showing with your all post.
For Find <data:post.body> code in your template you should click on Jump to widget option and find 'post' or ' var='post' It will find your ' Blog Posts ' widget..
Please Watch more Tutorial and Do Care fully





0 comments:
Post a Comment